Hello and welcome to the first edition of Creative Post
Every month, we'll be dropping sparks of creativity to light up your inbox. This Substack will include everything design, new products, technology, art, and anything else creative that we think you'll love. We'll also include some educational content here and there to help you learn and grow. If we can inspire you, teach you something new, or simply fill a creative void, we will have succeeded. Thank you for joining us on this creative journey!
Charles Patterson ≠ Creative Post
Oh hello! I’m Charles 👋 I’ve been working in the design industry professionally for almost 15 years now (designing for 20 years at least!), I’m mostly known within the community for building design tools, being a strong advocate of remote work and tweeting A LOT about design.
It's been a wild ride the past few years, but I'm finally back and ready to share everything I've learned along the way. A lot has happened! I’m a dad! A very proud dad to a beautiful baby boy. I’m happily settled down with the love of my life. We’ve bought a house… a lot has happened! And now it's time for me to give back to the community that has given me so much. I'm excited to start creating again and learning together with all of you. Thank you all so much for being here, it really means a lot.
Finally stepping into the world of content creation and building more of a personal brand where I can freely share what I’m doing with no strings attached. If you’re interested in working together, then please come and say hello.
Let’s launch your portfolio. It’s time.
Can you imagine actually finishing and launching your portfolio? Recently I actually did it. I did it for you and every designer out here that has been holding off for so long. It’s taken me my entire life to get around to it, but here it is, in all its glory. These aren’t fancy animations in a prototype, this is a real life website baby…
And we’re going to help you launch yours too!
The joke around designers not having any kind of web portfolio presence has been around for as long as the internet. Why? Because up until now it’s been a pretty large hurdle to overcome. The no code revolution is truly underway and with tools like Framer, you can build a website from the comfort of something that feels as familiar as your design tools. If I can do it, you definitely can too. We’re making it even easier for you to get started with this new Framer template for you to jump straight into.
Creative Portfolio — a minimal portfolio for all creative types
Launch your portfolio in a matter of minutes with the Creative Portfolio Framer template. Jump in and start pulling it apart, adding to it… we are so excited to wait and see what you build! Because we love you for being on Creative Post, use discount code ohsocreative for %40 off (a couple of cups of coffee)
Framer is now a web builder… & it’s absolutely incredible
The new Framer is a web builder power house. They’ve moved into the website building arena and they are dominating with their super easy to use tool. So if you’re looking to revamp your portfolio, there’s never been a better time than now! It’s intuitive and pretty much exactly how you’d want a web builder to be if you’re used to being inside a design tool every day. There are some great templates to get you started. Watching the tutorial videos will ease the learning curve but here are a few things that I had to overcome that should really help you get going.
Components & states
Somewhere between how Sketch and Figma handle components is what to expect here. Nothing new to learn really except that you have this focused view you go into when you’re editing the component. To animate your component the same principles apply here as in Figma. Make changes between the two states and the animation will appear automatically. There are some nice on canvas helpers to guide you too. Once you’re done editing, hit the ‘Home’ breadcrumb top left to go back to the canvas.
Frames
Luckily our pals at Figma have taught us a lot about Frames and autolayout, so you should feel right at home with Framer (the OG frame champions). There are powerful ways in which you quickly create advanced layouts simply selecting from the ‘Layout’ drop down and drawing onto the canvas.
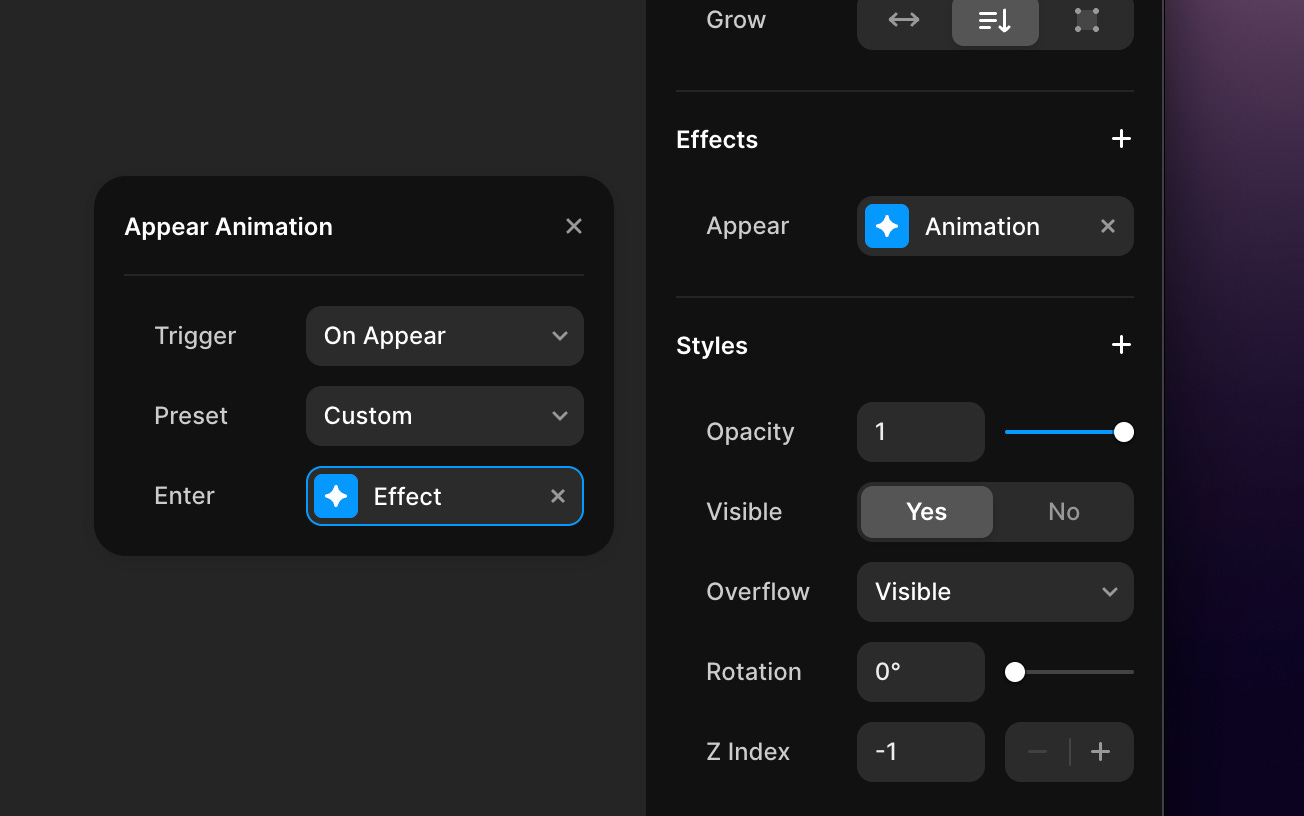
Effects
When it comes to adding a bit of sparkle to your page, you can simply add an effect within the properties panel on the right hand side. There are great preset effects to choose from and their newest scroll trigger effects are so powerful.
Glow wallpaper pack
Are you tired of staring at the same old boring desktop background? Introducing a new way to add some life to your computer: Glow. These wallpapers come in a wide range of styles and can add a personal touch to your computer. Put some sparkle back into your wallpaper with the new Glow wallpaper pack ✨
Community highlight: Unseen studio
Probably one of the nicest visual experiences I’ve ever seen on a website. Go experience it for yourself at
Perspective
Amongst all of the rectangles, don’t forget to have fun my friends.
Recent saves
• Godly website — dope websites all in one place
• Chat.openai — talk to real life robots
• Lemonsqueezy — launch and sell your stuff
Say hello
I love hearing from you all so please feel free to reach out any time. I always make an effort to respond to everyone who has gone through the effort to contact me, so come and drop me a DM on Twitter @charlespattson
















This is a great first post Charles, look forward to the next ✨
Thanks for the Godly shoutout by the way!
Love it.. glad to see you here Charles!