Design & build!
Welcome back creative friends to this months edition of Creative Post! In this issue, we're going to dive into Framer and show off some of its most exciting features. As design tools continue to mature, there is a growing convergence in UI, language, and general patterns. This is making it increasingly seamless to transition between different tools and Framer have really hit it home with their new product. There are some incredible features on offer, so let’s dive in!
WTFramer
Framer has revolutionized the process of creating a custom website with their new visual editor. There's no need to import your designs into Framer because you can design everything right within the platform and symptomatically you have a website at the same time... it’s the solution we've all been waiting for. Designers can now quote for design and build! That’s a whole new revenue stream.
Using ‘Grids’ as a template, let’s go over a few of the elements we can see here and how it’s working.
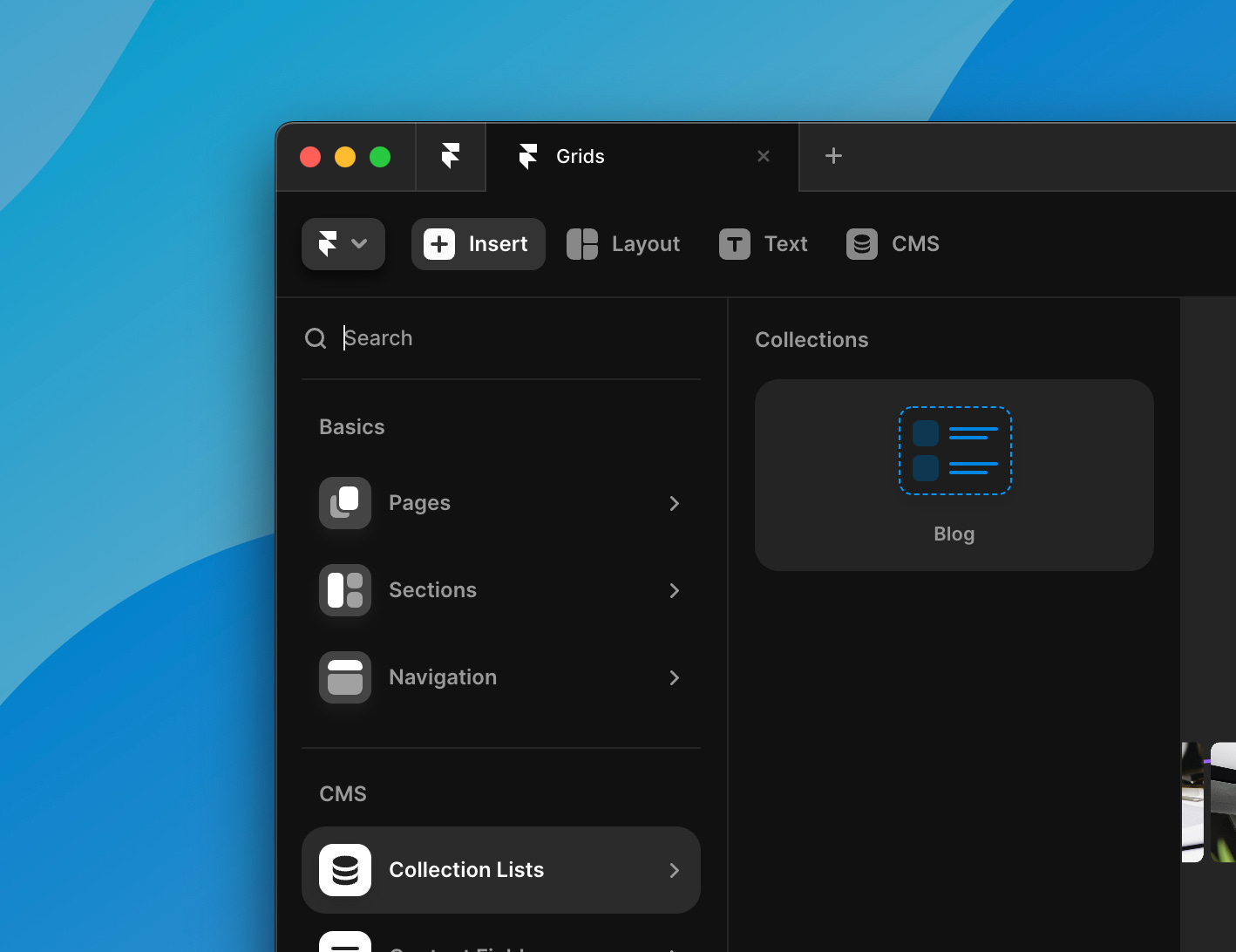
You’ll feel right at home here as the UI is super intuitive(and gorgeous), especially if you’re used to working in modern design tools. There is a major difference that you’ll notice in the top tool bar: ‘CMS’ (content management system)
In this ‘Grids’ template example, the top cards are dynamically being pulled straight from the CMS. So over time when more content is added to the CMS, these will change.
You can insert your blog collection into any page by dragging the ‘Blog’ component to the canvas from the insert menu.
Now the collection list is in view (with some modifications to the card view that you can make by simply double clicking on the component), we’ve added a ‘ticker’ component which behaves as an infinite carousel. Check it out here.
Populating your CMS
If you click on ‘CMS’ in the top bar, you’ll see something like this. This is where you can add pages to your blog or portfolio.
Selecting an item brings up the content. You can add and subtract these elements from the ••• menu. Each of these elements are going to show up on your blog page.
Your ‘blog page’ can be found in the ‘Pages’ tab in the left sidebar. Here you can change how the content is going to be pulled in. This is how your content will display for all posts.
You can check out the live working version of this template at grids.framer.website and have a play around!
Grids — 50% off for Creative Post subs
Whether you're a design studio or freelancer, Grids is the perfect solution for showcasing your creative work in a clean, modern, and professional way. This template features a sleek grid layout that is designed to emphasize your content and make it easy for potential clients to quickly gain an understanding of who you are and what your work is like. The CMS makes it super easy to update too as you’ve seen above!
Creative Post • Setup of the month
It’s Jonatan
Super clean, super minimal setup from Jonatan — nice colors!
Waves wallpaper pack
We’ve got wallpapers over here! Make your setup feel super fresh with these modern wavey wallpapers.
Say hello
Thank you so much for reading, I really do love you for it. I also love hearing from you all so please feel free to reach out any time. I always make an effort to respond to everyone who has gone through the effort to contact me, so come and drop me a DM on Twitter @charlespattson















Do you prefer Framer over Webflow?